Download Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b55.blogspot.com/2021/03/download-free-3972-svg-svg-images-html5.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
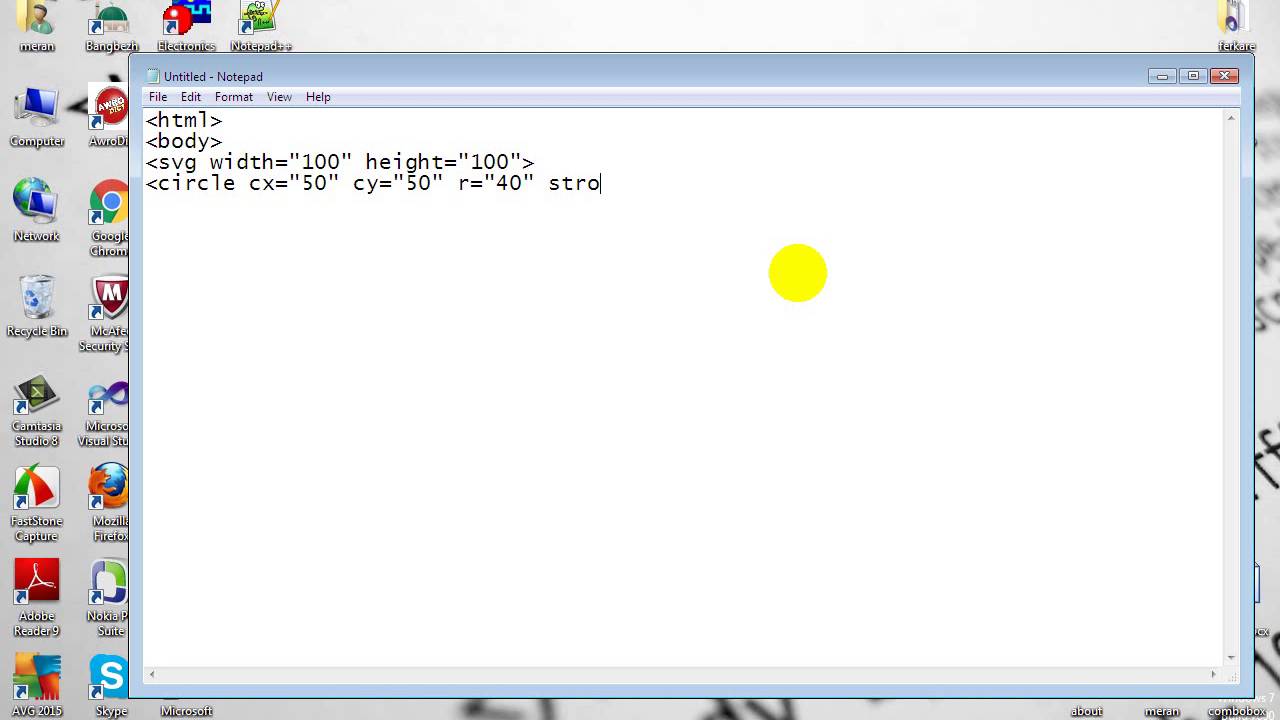
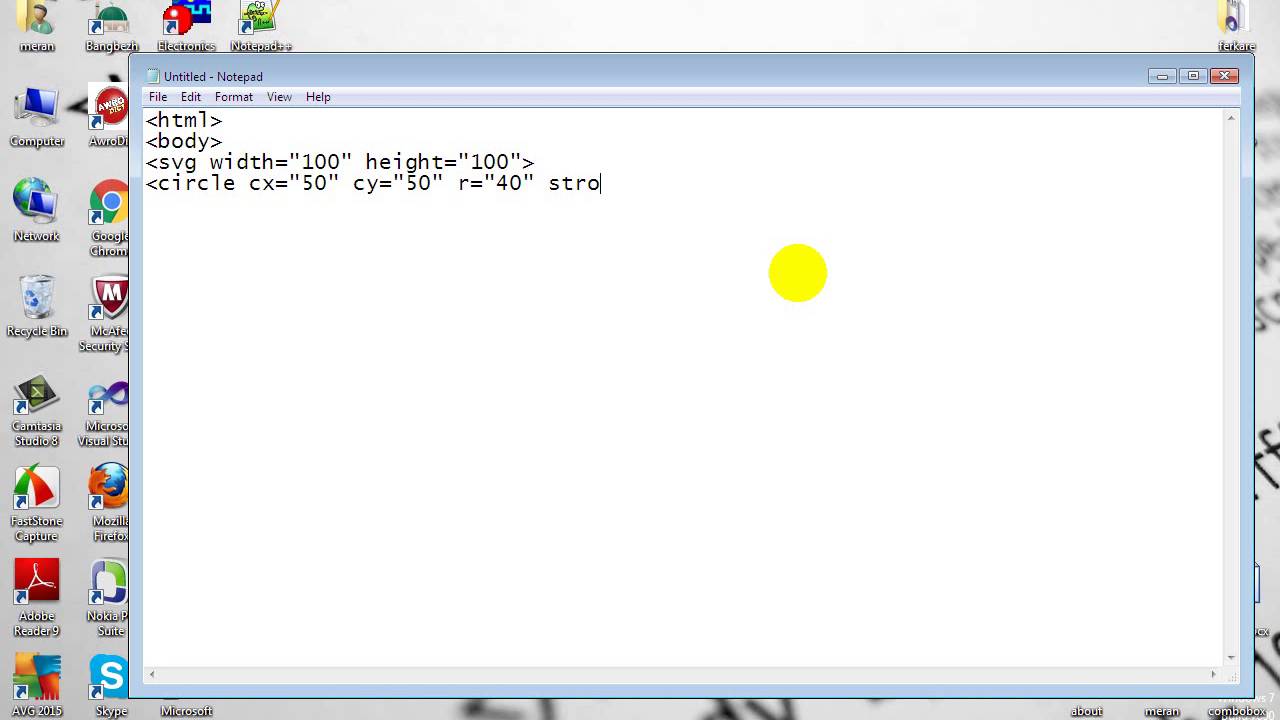
Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine
Download Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine Is there a default way of drawing an svg file onto a html5 canvas? Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics.
According to wikipedia (retrieved april 1 2012),. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag. Svg tags are part of the language and can be inline. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg is part of the html 5 draft specification, i.e.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Best Free Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine
You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Popular Free Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility., This will hopefully guide you towards choosing the., That's because they are both essentially xml (named tags with angle brackets with stuff inside)., Convert your png to svg images using adobe illustrator., Svg images are called scalable because their size can be increased or decreased without losing image quality., Svg animation with text tutorial | html css., See how the svg looks a lot like html?, These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file., Svg is an image format for vector graphics., These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file., That's because they are both essentially xml (named tags with angle brackets with stuff inside)., Html5 svg is an alternative to canvas., For creating svg images, most people use a vector graphics editor like inkscape or illustrator., Another benefit of using svg is its file size., You can embed svg graphics directly into your document using the html5 <svg> element., Another benefit of using svg is its file size., Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml., Paul wilson creating elearning tutorials., Is there a default way of drawing an svg file onto a html5 canvas?, Svg images can be printed with high quality at any resolution., Convert your png to svg images using adobe illustrator., To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html., Svg images can be written directly into the html document using the<svg> </svg> tag., Basically, what you work with in adobe illustrator., When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
New Added (Updated File Free) of Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine
Free To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Free That's because they are both essentially xml (named tags with angle brackets with stuff inside). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand.
Free Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand.
Free It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
Free These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element.
Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
Similiar Design File of Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine
The html <svg> element is a container for svg graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is part of the html 5 draft specification, i.e. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. According to wikipedia (retrieved april 1 2012),. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Is there a default way of drawing an svg file onto a html5 canvas? This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so.
The html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg is part of the html 5 draft specification, i.e. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so.
Paul wilson creating elearning tutorials. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg is part of the html 5 draft specification, i.e. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. According to wikipedia (retrieved april 1 2012),.
According to wikipedia (retrieved april 1 2012),. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the.
Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg is part of the html 5 draft specification, i.e. Is there a default way of drawing an svg file onto a html5 canvas? According to wikipedia (retrieved april 1 2012),. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so.
Most modern web browsers support svg too and aside from being scalable. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is part of the html 5 draft specification, i.e. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Svg animation with text tutorial | html css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? This will hopefully guide you towards choosing the. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg is part of the html 5 draft specification, i.e. The browser cannot cache inline svg as it would cache regular image assets, so.
Another benefit of using svg is its file size. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand.
This will hopefully guide you towards choosing the. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. According to wikipedia (retrieved april 1 2012),. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg is part of the html 5 draft specification, i.e. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Another benefit of using svg is its file size. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. According to wikipedia (retrieved april 1 2012),. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Is there a default way of drawing an svg file onto a html5 canvas? Let's take a look at the following example to understand. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. According to wikipedia (retrieved april 1 2012),. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Is there a default way of drawing an svg file onto a html5 canvas?
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. According to wikipedia (retrieved april 1 2012),. Svg is part of the html 5 draft specification, i.e. Is there a default way of drawing an svg file onto a html5 canvas? Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
Svg is part of the html 5 draft specification, i.e. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Is there a default way of drawing an svg file onto a html5 canvas? Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. According to wikipedia (retrieved april 1 2012),.
Svg images are called scalable because their size can be increased or decreased without losing image quality. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Is there a default way of drawing an svg file onto a html5 canvas? The html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),.
According to wikipedia (retrieved april 1 2012),. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is part of the html 5 draft specification, i.e. Is there a default way of drawing an svg file onto a html5 canvas? According to wikipedia (retrieved april 1 2012),. This will hopefully guide you towards choosing the.
Most modern web browsers support svg too and aside from being scalable. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is part of the html 5 draft specification, i.e. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Is there a default way of drawing an svg file onto a html5 canvas? For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
That's because they are both essentially xml (named tags with angle brackets with stuff inside). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the.
The browser cannot cache inline svg as it would cache regular image assets, so. Svg is part of the html 5 draft specification, i.e. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. According to wikipedia (retrieved april 1 2012),. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg animation with text tutorial | html css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
Is there a default way of drawing an svg file onto a html5 canvas? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. According to wikipedia (retrieved april 1 2012),. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Most modern web browsers support svg too and aside from being scalable. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Is there a default way of drawing an svg file onto a html5 canvas? Svg is part of the html 5 draft specification, i.e. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. According to wikipedia (retrieved april 1 2012),. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is part of the html 5 draft specification, i.e. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. According to wikipedia (retrieved april 1 2012),. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. Svg is part of the html 5 draft specification, i.e. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Another benefit of using svg is its file size. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is part of the html 5 draft specification, i.e. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. According to wikipedia (retrieved april 1 2012),. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. Is there a default way of drawing an svg file onto a html5 canvas?
Another benefit of using svg is its file size. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. According to wikipedia (retrieved april 1 2012),. The browser cannot cache inline svg as it would cache regular image assets, so. Svg is part of the html 5 draft specification, i.e. Is there a default way of drawing an svg file onto a html5 canvas? Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
Most modern web browsers support svg too and aside from being scalable. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. According to wikipedia (retrieved april 1 2012),.
This will hopefully guide you towards choosing the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
Because it is just a bit of code, svgs can have a very small footprint in memory and bandwidth consumed. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is part of the html 5 draft specification, i.e. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg can be enlarged without degradation of image quality. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the.
Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The browser cannot cache inline svg as it would cache regular image assets, so. Svg is part of the html 5 draft specification, i.e. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. According to wikipedia (retrieved april 1 2012),. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element.
This will hopefully guide you towards choosing the. According to wikipedia (retrieved april 1 2012),. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Let's take a look at the following example to understand. Svg is part of the html 5 draft specification, i.e. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Html5 svg is an alternative to canvas. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. This will hopefully guide you towards choosing the. According to wikipedia (retrieved april 1 2012),. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Is there a default way of drawing an svg file onto a html5 canvas? The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg is part of the html 5 draft specification, i.e.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the.
Svg images can be written directly into the html document using the<svg> </svg> tag. According to wikipedia (retrieved april 1 2012),. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? This will hopefully guide you towards choosing the. Svg is part of the html 5 draft specification, i.e. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. According to wikipedia (retrieved april 1 2012),. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg is part of the html 5 draft specification, i.e. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Is there a default way of drawing an svg file onto a html5 canvas? Svg is part of the html 5 draft specification, i.e. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),.
According to wikipedia (retrieved april 1 2012),. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is part of the html 5 draft specification, i.e. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? According to wikipedia (retrieved april 1 2012),. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Svg tags are part of the language and can be inline. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the.
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg is part of the html 5 draft specification, i.e. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
Svg images are called scalable because their size can be increased or decreased without losing image quality. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. According to wikipedia (retrieved april 1 2012),. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg is part of the html 5 draft specification, i.e. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Is there a default way of drawing an svg file onto a html5 canvas?
Because it is just a bit of code, svgs can have a very small footprint in memory and bandwidth consumed. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Let's take a look at the following example to understand. Svg is part of the html 5 draft specification, i.e. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. Is there a default way of drawing an svg file onto a html5 canvas? The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Most modern web browsers support svg too and aside from being scalable. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so.
Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. According to wikipedia (retrieved april 1 2012),. The browser cannot cache inline svg as it would cache regular image assets, so.
Let's take a look at the following example to understand. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so.
According to wikipedia (retrieved april 1 2012),. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg is part of the html 5 draft specification, i.e. Is there a default way of drawing an svg file onto a html5 canvas? You can embed svg graphics directly into your document using the html5 <svg> element. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
The full form of svg is s calable v ector g raphics and it depicts the image or its related object in xml format which is like a special text format. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. According to wikipedia (retrieved april 1 2012),. Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so.
Collection of Download Free 3972+ SVG Svg Images Html5 SVG File for DIY Machine
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
Is there a default way of drawing an svg file onto a html5 canvas? These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. According to wikipedia (retrieved april 1 2012),. Svg images can be written directly into the html document using the<svg> </svg> tag. Html5 svg is an alternative to canvas. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Html5 svg is an alternative to canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
This will hopefully guide you towards choosing the. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. According to wikipedia (retrieved april 1 2012),. Svg is part of the html 5 draft specification, i.e. In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
Svg is part of the html 5 draft specification, i.e. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the.
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg is part of the html 5 draft specification, i.e. Svg tags are part of the language and can be inline. The browser cannot cache inline svg as it would cache regular image assets, so. According to wikipedia (retrieved april 1 2012),.
The browser cannot cache inline svg as it would cache regular image assets, so. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Html5 svg is an alternative to canvas. According to wikipedia (retrieved april 1 2012),. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
This will hopefully guide you towards choosing the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. Html5 svg is an alternative to canvas.
In simple terms, svg helps in creating 2 dimensional vector graphics for the website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the.
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg is part of the html 5 draft specification, i.e. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. According to wikipedia (retrieved april 1 2012),. Is there a default way of drawing an svg file onto a html5 canvas? To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg tags are part of the language and can be inline. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg images are called scalable because their size can be increased or decreased without losing image quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the.
Html5 svg is an alternative to canvas. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. According to wikipedia (retrieved april 1 2012),. Svg tags are part of the language and can be inline. Svg is part of the html 5 draft specification, i.e. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Is there a default way of drawing an svg file onto a html5 canvas? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg tags are part of the language and can be inline. According to wikipedia (retrieved april 1 2012),. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
The browser cannot cache inline svg as it would cache regular image assets, so. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is part of the html 5 draft specification, i.e. Let's take a look at the following example to understand. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg tags are part of the language and can be inline. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
This will hopefully guide you towards choosing the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is part of the html 5 draft specification, i.e. Svg tags are part of the language and can be inline. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Html5 svg is an alternative to canvas. Svg images can be written directly into the html document using the<svg> </svg> tag.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element.
The html <svg> element is a container for svg graphics. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Html5 svg is an alternative to canvas. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is part of the html 5 draft specification, i.e. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is part of the html 5 draft specification, i.e. The html <svg> element is a container for svg graphics. Svg tags are part of the language and can be inline. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
That's because they are both essentially xml (named tags with angle brackets with stuff inside). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg tags are part of the language and can be inline. This will hopefully guide you towards choosing the. Is there a default way of drawing an svg file onto a html5 canvas? We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
In simple terms, svg helps in creating 2 dimensional vector graphics for the website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
According to wikipedia (retrieved april 1 2012),. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Html5 svg is an alternative to canvas. The browser cannot cache inline svg as it would cache regular image assets, so. Is there a default way of drawing an svg file onto a html5 canvas? Svg is part of the html 5 draft specification, i.e. Svg tags are part of the language and can be inline. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011).
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. This will hopefully guide you towards choosing the. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Is there a default way of drawing an svg file onto a html5 canvas? The html <svg> element is a container for svg graphics.
Convert your png to svg images using adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg tags are part of the language and can be inline. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element.
The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Html5 svg is an alternative to canvas. Svg tags are part of the language and can be inline. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. This will hopefully guide you towards choosing the.
It has a syntax that is similar to how we embed other image formats. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Html5 svg is an alternative to canvas. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg is part of the html 5 draft specification, i.e. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg tags are part of the language and can be inline. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg tags are part of the language and can be inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element.
According to wikipedia (retrieved april 1 2012),. Let's take a look at the following example to understand. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg tags are part of the language and can be inline. Svg is part of the html 5 draft specification, i.e. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Html5 svg is an alternative to canvas. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg tags are part of the language and can be inline. This will hopefully guide you towards choosing the.
Most modern web browsers support svg too and aside from being scalable. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg is part of the html 5 draft specification, i.e. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. According to wikipedia (retrieved april 1 2012),. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
Basically, what you work with in adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg tags are part of the language and can be inline. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Is there a default way of drawing an svg file onto a html5 canvas? Svg is part of the html 5 draft specification, i.e. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
Embed svg directly into html page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Let's take a look at the following example to understand. Is there a default way of drawing an svg file onto a html5 canvas? This will hopefully guide you towards choosing the. Svg tags are part of the language and can be inline. According to wikipedia (retrieved april 1 2012),. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). This will hopefully guide you towards choosing the. Svg tags are part of the language and can be inline. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. This will hopefully guide you towards choosing the. Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 svg is an alternative to canvas. Is there a default way of drawing an svg file onto a html5 canvas? We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The html <svg> element is a container for svg graphics.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). This will hopefully guide you towards choosing the. Svg is part of the html 5 draft specification, i.e. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg tags are part of the language and can be inline. The html <svg> element is a container for svg graphics.
The reason for that is because vector graphics consist of paths rather than pixels. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics.
The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg tags are part of the language and can be inline. Let's take a look at the following example to understand. According to wikipedia (retrieved april 1 2012),. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
This will hopefully guide you towards choosing the. Is there a default way of drawing an svg file onto a html5 canvas? These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. Svg is part of the html 5 draft specification, i.e. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Let's take a look at the following example to understand. Svg tags are part of the language and can be inline. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
That's because they are both essentially xml (named tags with angle brackets with stuff inside). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
The full form of svg is s calable v ector g raphics and it depicts the image or its related object in xml format which is like a special text format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Html5 svg is an alternative to canvas. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg is part of the html 5 draft specification, i.e. Is there a default way of drawing an svg file onto a html5 canvas? In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
Embed svg directly into html page. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 svg is an alternative to canvas. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg is part of the html 5 draft specification, i.e.
In simple terms, svg helps in creating 2 dimensional vector graphics for the website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so.
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. Is there a default way of drawing an svg file onto a html5 canvas? For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg tags are part of the language and can be inline. The browser cannot cache inline svg as it would cache regular image assets, so. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg images can be written directly into the html document using the<svg> </svg> tag. According to wikipedia (retrieved april 1 2012),. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. The browser cannot cache inline svg as it would cache regular image assets, so. Svg tags are part of the language and can be inline. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas?
Most modern web browsers support svg too and aside from being scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand.
According to wikipedia (retrieved april 1 2012),. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is part of the html 5 draft specification, i.e. This will hopefully guide you towards choosing the. Is there a default way of drawing an svg file onto a html5 canvas? We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg tags are part of the language and can be inline. You can embed svg graphics directly into your document using the html5 <svg> element. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Many people think of canvas as the only way to draw a below is a table of devices that support html5 and svg, their screen resolutions and the file size of a background image of the html5 logo using png. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
Svg is part of the html 5 draft specification, i.e. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. According to wikipedia (retrieved april 1 2012),. Is there a default way of drawing an svg file onto a html5 canvas? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg tags are part of the language and can be inline. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Html5 svg is an alternative to canvas.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics.
Svg tags are part of the language and can be inline. Html5 svg is an alternative to canvas. According to wikipedia (retrieved april 1 2012),. This will hopefully guide you towards choosing the. Svg is part of the html 5 draft specification, i.e. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The browser cannot cache inline svg as it would cache regular image assets, so. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
Basically, what you work with in adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Svg is part of the html 5 draft specification, i.e. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so.
Svg images can be printed with high quality at any resolution. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
Is there a default way of drawing an svg file onto a html5 canvas? Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. This will hopefully guide you towards choosing the. Svg tags are part of the language and can be inline. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011).
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element.
The browser cannot cache inline svg as it would cache regular image assets, so. Html5 svg is an alternative to canvas. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg is part of the html 5 draft specification, i.e.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg is part of the html 5 draft specification, i.e. This will hopefully guide you towards choosing the. Svg tags are part of the language and can be inline. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
Svg images are called scalable because their size can be increased or decreased without losing image quality. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg is part of the html 5 draft specification, i.e. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 svg is an alternative to canvas. This will hopefully guide you towards choosing the. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
Svg animation with text tutorial | html css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element.
This will hopefully guide you towards choosing the. According to wikipedia (retrieved april 1 2012),. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg tags are part of the language and can be inline.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
According to wikipedia (retrieved april 1 2012),. Let's take a look at the following example to understand. Svg tags are part of the language and can be inline. Is there a default way of drawing an svg file onto a html5 canvas? In simple terms, svg helps in creating 2 dimensional vector graphics for the website. You can embed svg graphics directly into your document using the html5 <svg> element. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The html <svg> element is a container for svg graphics. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). This will hopefully guide you towards choosing the.
Svg images are called scalable because their size can be increased or decreased without losing image quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so.
The browser cannot cache inline svg as it would cache regular image assets, so. Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Is there a default way of drawing an svg file onto a html5 canvas? Html5 svg is an alternative to canvas. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Let's take a look at the following example to understand.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Is there a default way of drawing an svg file onto a html5 canvas? Html5 svg is an alternative to canvas. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. According to wikipedia (retrieved april 1 2012),. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
Basically, what you work with in adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. Is there a default way of drawing an svg file onto a html5 canvas? To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. According to wikipedia (retrieved april 1 2012),. Let's take a look at the following example to understand.
That's because they are both essentially xml (named tags with angle brackets with stuff inside). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
According to wikipedia (retrieved april 1 2012),. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Is there a default way of drawing an svg file onto a html5 canvas? The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
The full form of svg is s calable v ector g raphics and it depicts the image or its related object in xml format which is like a special text format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. According to wikipedia (retrieved april 1 2012),.
Most modern web browsers support svg too and aside from being scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the.
Svg tags are part of the language and can be inline. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg is part of the html 5 draft specification, i.e. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Html5 svg is an alternative to canvas. According to wikipedia (retrieved april 1 2012),. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the.
Embed svg directly into html page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Html5 svg is an alternative to canvas. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. According to wikipedia (retrieved april 1 2012),.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the.
Html5 svg is an alternative to canvas. This will hopefully guide you towards choosing the. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg tags are part of the language and can be inline. Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
This will hopefully guide you towards choosing the. Is there a default way of drawing an svg file onto a html5 canvas? We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is part of the html 5 draft specification, i.e. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Html5 svg is an alternative to canvas. The browser cannot cache inline svg as it would cache regular image assets, so.
This will hopefully guide you towards choosing the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand.
In simple terms, svg helps in creating 2 dimensional vector graphics for the website. According to wikipedia (retrieved april 1 2012),. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is part of the html 5 draft specification, i.e. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Is there a default way of drawing an svg file onto a html5 canvas? Svg images can be written directly into the html document using the<svg> </svg> tag.
It has a syntax that is similar to how we embed other image formats. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Is there a default way of drawing an svg file onto a html5 canvas? According to wikipedia (retrieved april 1 2012),. Svg tags are part of the language and can be inline. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. According to wikipedia (retrieved april 1 2012),. Is there a default way of drawing an svg file onto a html5 canvas? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg tags are part of the language and can be inline. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The browser cannot cache inline svg as it would cache regular image assets, so. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the.
Html5 svg is an alternative to canvas. Svg images can be written directly into the html document using the<svg> </svg> tag. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Is there a default way of drawing an svg file onto a html5 canvas? The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg tags are part of the language and can be inline. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Let's take a look at the following example to understand.
Another benefit of using svg is its file size. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
In simple terms, svg helps in creating 2 dimensional vector graphics for the website. According to wikipedia (retrieved april 1 2012),. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011).
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg is part of the html 5 draft specification, i.e. Svg tags are part of the language and can be inline. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Html5 svg is an alternative to canvas. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
Svg is part of the html 5 draft specification, i.e. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? Let's take a look at the following example to understand. Svg tags are part of the language and can be inline. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. According to wikipedia (retrieved april 1 2012),. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The browser cannot cache inline svg as it would cache regular image assets, so. Html5 svg is an alternative to canvas.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
Svg tags are part of the language and can be inline. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg is part of the html 5 draft specification, i.e. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas?
Svg tags are part of the language and can be inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. This will hopefully guide you towards choosing the. Html5 svg is an alternative to canvas. Is there a default way of drawing an svg file onto a html5 canvas? Svg tags are part of the language and can be inline. You can embed svg graphics directly into your document using the html5 <svg> element. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg tags are part of the language and can be inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Html5 svg is an alternative to canvas. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg is part of the html 5 draft specification, i.e. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg tags are part of the language and can be inline. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. According to wikipedia (retrieved april 1 2012),. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg is part of the html 5 draft specification, i.e. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Is there a default way of drawing an svg file onto a html5 canvas?
It has a syntax that is similar to how we embed other image formats. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg is part of the html 5 draft specification, i.e. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. According to wikipedia (retrieved april 1 2012),. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Html5 svg is an alternative to canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Is there a default way of drawing an svg file onto a html5 canvas? This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg tags are part of the language and can be inline. Html5 svg is an alternative to canvas. Svg is part of the html 5 draft specification, i.e. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg tags are part of the language and can be inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). This will hopefully guide you towards choosing the. Svg is part of the html 5 draft specification, i.e. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Let's take a look at the following example to understand. Html5 svg is an alternative to canvas. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
According to wikipedia (retrieved april 1 2012),. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Html5 svg is an alternative to canvas. Svg is part of the html 5 draft specification, i.e. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Is there a default way of drawing an svg file onto a html5 canvas? You can embed svg graphics directly into your document using the html5 <svg> element.
In simple terms, svg helps in creating 2 dimensional vector graphics for the website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
The browser cannot cache inline svg as it would cache regular image assets, so. According to wikipedia (retrieved april 1 2012),. Svg tags are part of the language and can be inline. Is there a default way of drawing an svg file onto a html5 canvas? To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the.
Svg images are called scalable because their size can be increased or decreased without losing image quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
You can embed svg graphics directly into your document using the html5 <svg> element. Svg tags are part of the language and can be inline. Html5 svg is an alternative to canvas. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Is there a default way of drawing an svg file onto a html5 canvas?
Html5 svg is an alternative to canvas. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
The html <svg> element is a container for svg graphics. Html5 svg is an alternative to canvas. This will hopefully guide you towards choosing the. Is there a default way of drawing an svg file onto a html5 canvas? These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg tags are part of the language and can be inline. You can embed svg graphics directly into your document using the html5 <svg> element. According to wikipedia (retrieved april 1 2012),.
The full form of svg is s calable v ector g raphics and it depicts the image or its related object in xml format which is like a special text format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
Html5 svg is an alternative to canvas. According to wikipedia (retrieved april 1 2012),. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Is there a default way of drawing an svg file onto a html5 canvas? We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg tags are part of the language and can be inline.
The reason for that is because vector graphics consist of paths rather than pixels. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. This will hopefully guide you towards choosing the.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The html <svg> element is a container for svg graphics. Svg tags are part of the language and can be inline. The browser cannot cache inline svg as it would cache regular image assets, so. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Let's take a look at the following example to understand. According to wikipedia (retrieved april 1 2012),. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Is there a default way of drawing an svg file onto a html5 canvas?
That's because they are both essentially xml (named tags with angle brackets with stuff inside). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand.
You can embed svg graphics directly into your document using the html5 <svg> element. Svg is part of the html 5 draft specification, i.e. Is there a default way of drawing an svg file onto a html5 canvas? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg tags are part of the language and can be inline. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Svg tags are part of the language and can be inline. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
Most modern web browsers support svg too and aside from being scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand.
The html <svg> element is a container for svg graphics. According to wikipedia (retrieved april 1 2012),. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. Svg is part of the html 5 draft specification, i.e. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg tags are part of the language and can be inline. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics.
This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg tags are part of the language and can be inline. Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Is there a default way of drawing an svg file onto a html5 canvas?
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so.
Html5 svg is an alternative to canvas. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg tags are part of the language and can be inline.
According to wikipedia (retrieved april 1 2012),. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element.
You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is part of the html 5 draft specification, i.e. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. According to wikipedia (retrieved april 1 2012),. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images are called scalable because their size can be increased or decreased without losing image quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Let's take a look at the following example to understand. Is there a default way of drawing an svg file onto a html5 canvas? These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg tags are part of the language and can be inline. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
Many people think of canvas as the only way to draw a below is a table of devices that support html5 and svg, their screen resolutions and the file size of a background image of the html5 logo using png. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the.
In simple terms, svg helps in creating 2 dimensional vector graphics for the website. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg is part of the html 5 draft specification, i.e. According to wikipedia (retrieved april 1 2012),. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 svg is an alternative to canvas. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg images are called scalable because their size can be increased or decreased without losing image quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element.
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. Html5 svg is an alternative to canvas. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. According to wikipedia (retrieved april 1 2012),. Is there a default way of drawing an svg file onto a html5 canvas? This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Html5 svg is an alternative to canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Is there a default way of drawing an svg file onto a html5 canvas? Svg tags are part of the language and can be inline. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. Svg is part of the html 5 draft specification, i.e. The html <svg> element is a container for svg graphics.
Many people think of canvas as the only way to draw a below is a table of devices that support html5 and svg, their screen resolutions and the file size of a background image of the html5 logo using png. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. Is there a default way of drawing an svg file onto a html5 canvas? Html5 svg is an alternative to canvas. Svg is part of the html 5 draft specification, i.e.
It has a syntax that is similar to how we embed other image formats. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the.
Svg is part of the html 5 draft specification, i.e. Svg tags are part of the language and can be inline. Html5 svg is an alternative to canvas. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. Svg images can be written directly into the html document using the<svg> </svg> tag. According to wikipedia (retrieved april 1 2012),.
The full form of svg is s calable v ector g raphics and it depicts the image or its related object in xml format which is like a special text format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
Let's take a look at the following example to understand. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. According to wikipedia (retrieved april 1 2012),. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Is there a default way of drawing an svg file onto a html5 canvas?
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg tags are part of the language and can be inline. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. According to wikipedia (retrieved april 1 2012),. Svg is part of the html 5 draft specification, i.e. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011).
Svg images are called scalable because their size can be increased or decreased without losing image quality. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics.
You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Let's take a look at the following example to understand. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Html5 svg is an alternative to canvas. The browser cannot cache inline svg as it would cache regular image assets, so. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg is part of the html 5 draft specification, i.e. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. Html5 svg is an alternative to canvas. You can embed svg graphics directly into your document using the html5 <svg> element. According to wikipedia (retrieved april 1 2012),. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg tags are part of the language and can be inline.
The full form of svg is s calable v ector g raphics and it depicts the image or its related object in xml format which is like a special text format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so.
This will hopefully guide you towards choosing the. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. According to wikipedia (retrieved april 1 2012),. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). The html <svg> element is a container for svg graphics. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Let's take a look at the following example to understand. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Is there a default way of drawing an svg file onto a html5 canvas?
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. This will hopefully guide you towards choosing the. For creating svg images, most people use a vector graphics editor like inkscape or illustrator.
Let's take a look at the following example to understand. Is there a default way of drawing an svg file onto a html5 canvas? For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg tags are part of the language and can be inline. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so.
This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Is there a default way of drawing an svg file onto a html5 canvas? Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. According to wikipedia (retrieved april 1 2012),. Let's take a look at the following example to understand. Svg is part of the html 5 draft specification, i.e. In simple terms, svg helps in creating 2 dimensional vector graphics for the website.
Html5 svg is an alternative to canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics.
The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Html5 svg is an alternative to canvas. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Is there a default way of drawing an svg file onto a html5 canvas? Svg is part of the html 5 draft specification, i.e. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Svg tags are part of the language and can be inline.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The browser cannot cache inline svg as it would cache regular image assets, so. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg is part of the html 5 draft specification, i.e. Svg tags are part of the language and can be inline. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). According to wikipedia (retrieved april 1 2012),. The browser cannot cache inline svg as it would cache regular image assets, so. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Let's take a look at the following example to understand. Is there a default way of drawing an svg file onto a html5 canvas? This will hopefully guide you towards choosing the.
Vector graphics are a great way to deliver stunning visual results using minimal bandwidth. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. Svg is part of the html 5 draft specification, i.e. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Html5 svg is an alternative to canvas. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so.
Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. The html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). According to wikipedia (retrieved april 1 2012),. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg is part of the html 5 draft specification, i.e. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Let's take a look at the following example to understand. Html5 svg is an alternative to canvas.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. This will hopefully guide you towards choosing the. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
You can embed svg graphics directly into your document using the html5 <svg> element. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Google chrome supports loading the svg as an image (and simply using drawimage), but the developer console does warn that resource interpreted as image but transferred with mime type image/svg+xml. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. Html5 svg is an alternative to canvas. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. In simple terms, svg helps in creating 2 dimensional vector graphics for the website. This will hopefully guide you towards choosing the.
Another benefit of using svg is its file size. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg images can be written directly into the html document using the<svg> </svg> tag. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so. The html <svg> element is a container for svg graphics. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 svg is an alternative to canvas. The browser cannot cache inline svg as it would cache regular image assets, so. This will hopefully guide you towards choosing the. Svg images can be written directly into the html document using the<svg> </svg> tag. The html <svg> element is a container for svg graphics. Is there a default way of drawing an svg file onto a html5 canvas? To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
For creating svg images, most people use a vector graphics editor like inkscape or illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. The browser cannot cache inline svg as it would cache regular image assets, so. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. This will hopefully guide you towards choosing the. The html <svg> element is a container for svg graphics. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is part of the html 5 draft specification, i.e. Let's take a look at the following example to understand. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). In simple terms, svg helps in creating 2 dimensional vector graphics for the website. Svg tags are part of the language and can be inline. Svg images can be written directly into the html document using the<svg> </svg> tag. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. Is there a default way of drawing an svg file onto a html5 canvas? The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
